嵌入youtube影片如何符合手機瀏覽尺寸?
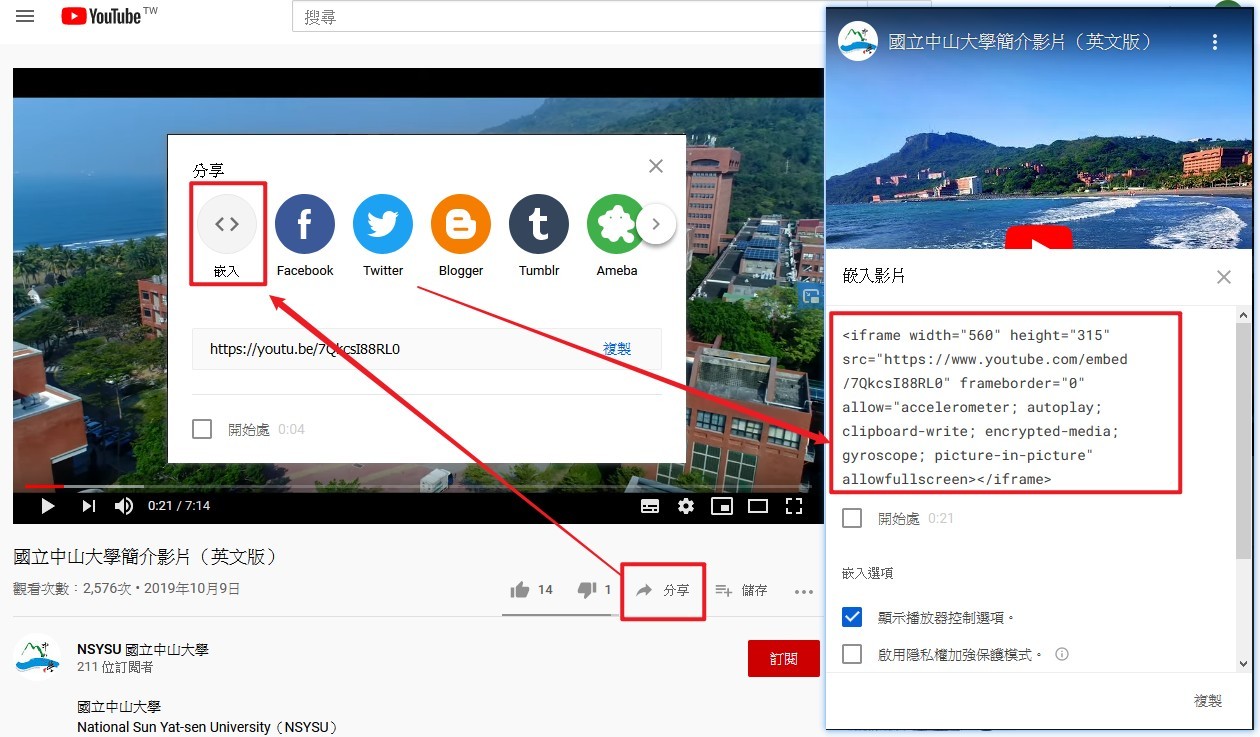
1.取得youtube嵌入碼
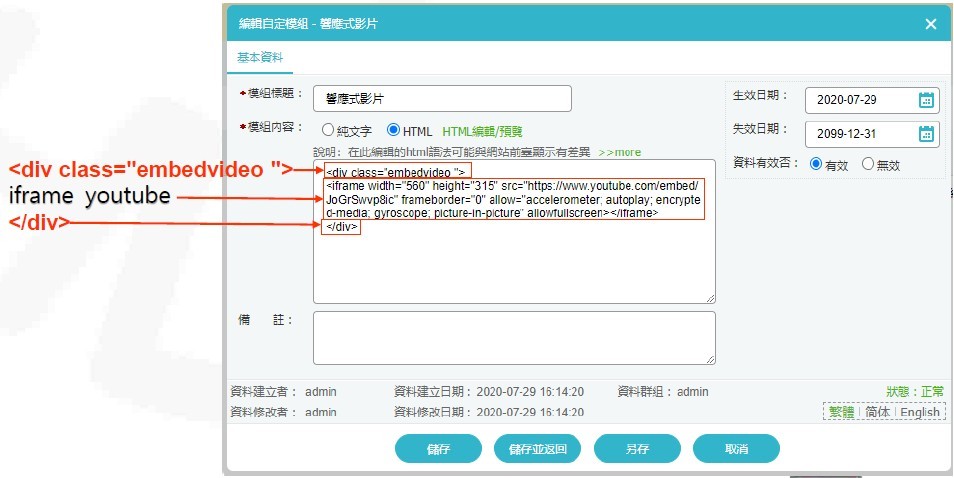
方法一:直接於網頁以原始碼方式編輯,自行加上div容器標籤:
<div class="embedvideo">youtube嵌入碼</div>,如下圖陳列方式。

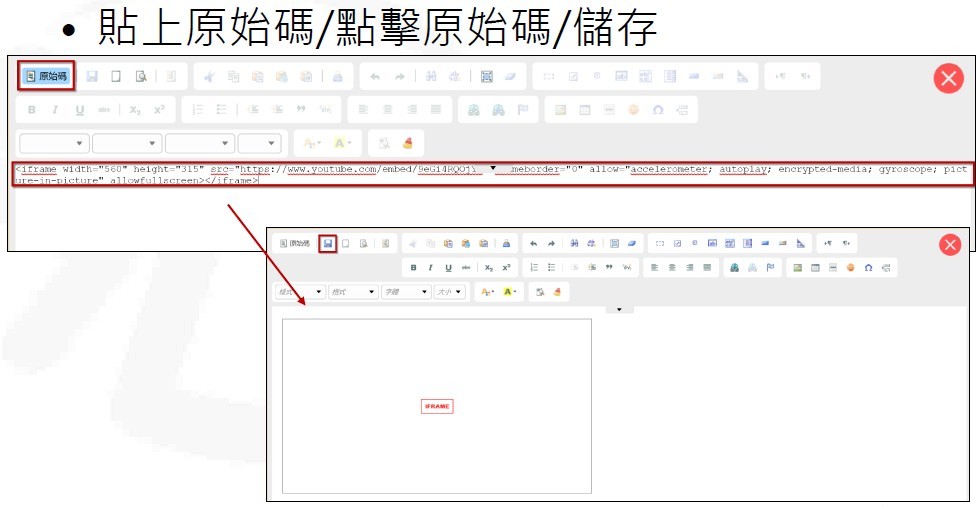
方法二:透過網站內建編輯器加入"embedvideo"標籤(同方法一的結果)
1.進入編輯畫面,先點選"原始碼",將youtube嵌入碼貼上,再點一次原始碼回到預覽畫面顯示如右下[IFRAME]框框範圍

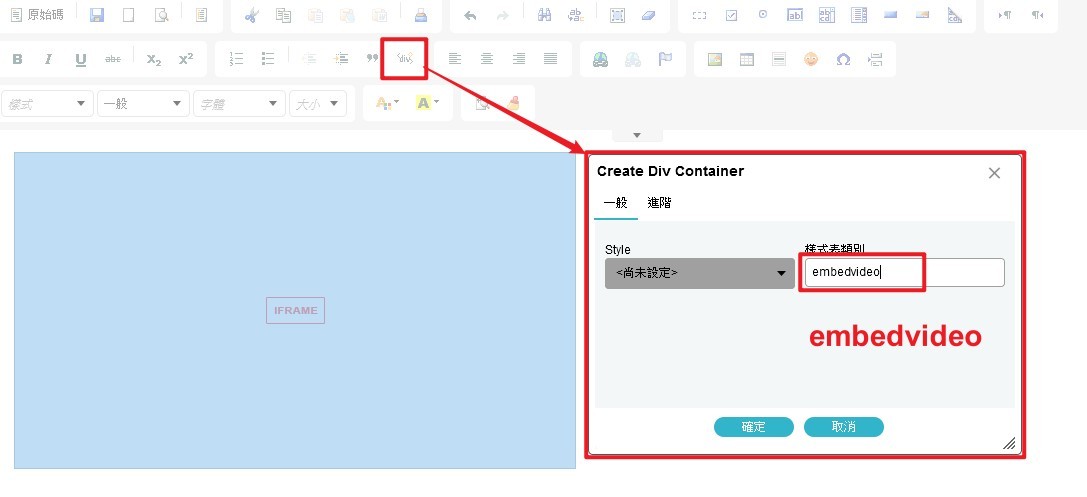
2.選取[IFRAME]元件,再點擊功能列的"建立DIV容器"圖示,在樣式表類別輸入"embedvideo"

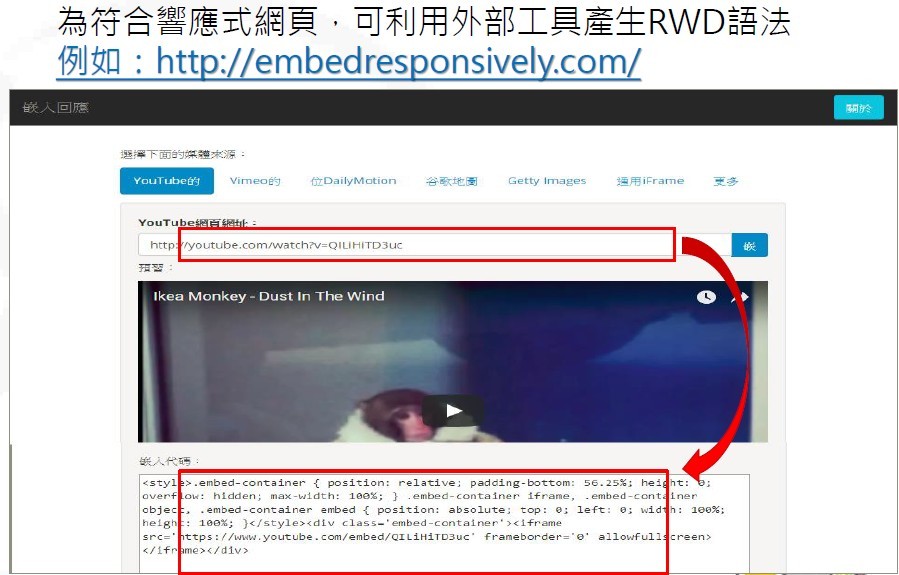
方法三:透過外部工具產生符合手機瀏覽的網頁語法:
例如: http://embedresponsively.com/
將欲嵌入的youtube網址貼入上述網頁,產生嵌入代碼如下圖,再將該嵌入碼貼入詳細說明或簡單說明輸入框。



開始日期:
2020-01-19
活動類型:
主題書展
瀏覽數: