如何建立符合手機瀏覽的表格?
方法一:線上表格編輯器(初學者可進行較多美化的設定)
設定表格樣式時,建議避免直接從word複製到網頁編輯器後直接使用,因word自帶樣式,可能在編輯器內無法覆蓋,需透過編輯原始碼來調整。
建議可透過外部表格編輯工具進行製作,可建立較符合網頁格式的表格語法。
- https://www.tablesgenerator.com/html_tables
- https://ianrmedia.unl.edu/responsive-table-generator-tool
方法二:在原始表格的外層加上可使表格橫向捲動的標籤
Word表格貼上 html 編輯器,為符合 RWD 效果,可使用語法讓表格在小螢幕可左右滑動檢視完整表格內容。

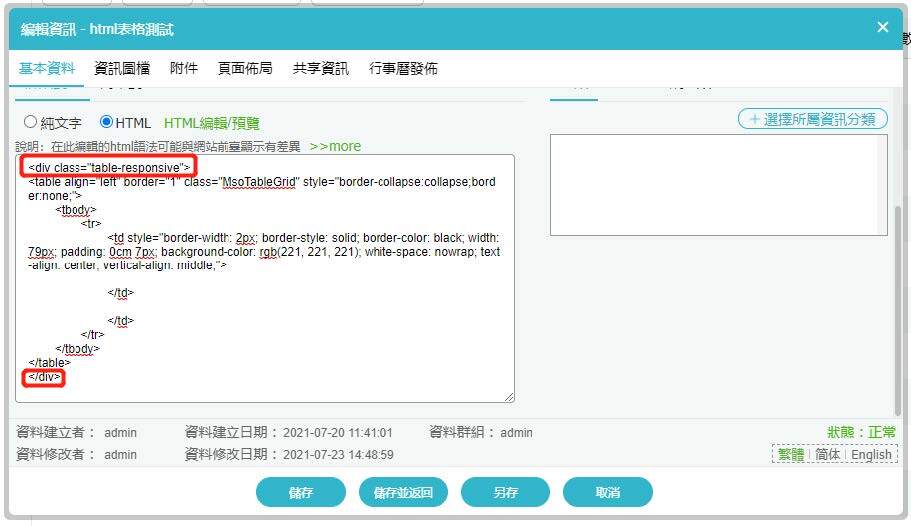
在html編輯模式下,將下方紅字的語法貼在表格原始碼的外層,如下所示:
<div class="table-responsive">
<table>表格內容</table>
</div>

方法三:直接於系統後台html編輯器,利用內建清除格式功能重設表格設定
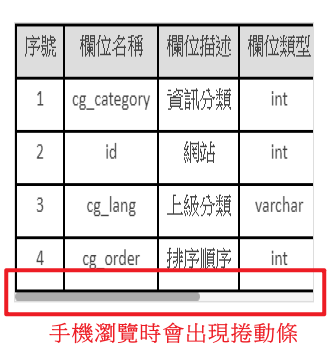
1.從word 貼入的表格有時因自訂固定寬度或連續長文句撐開表格內容,造成手機版面無法完整顯示內容。(如下圖)

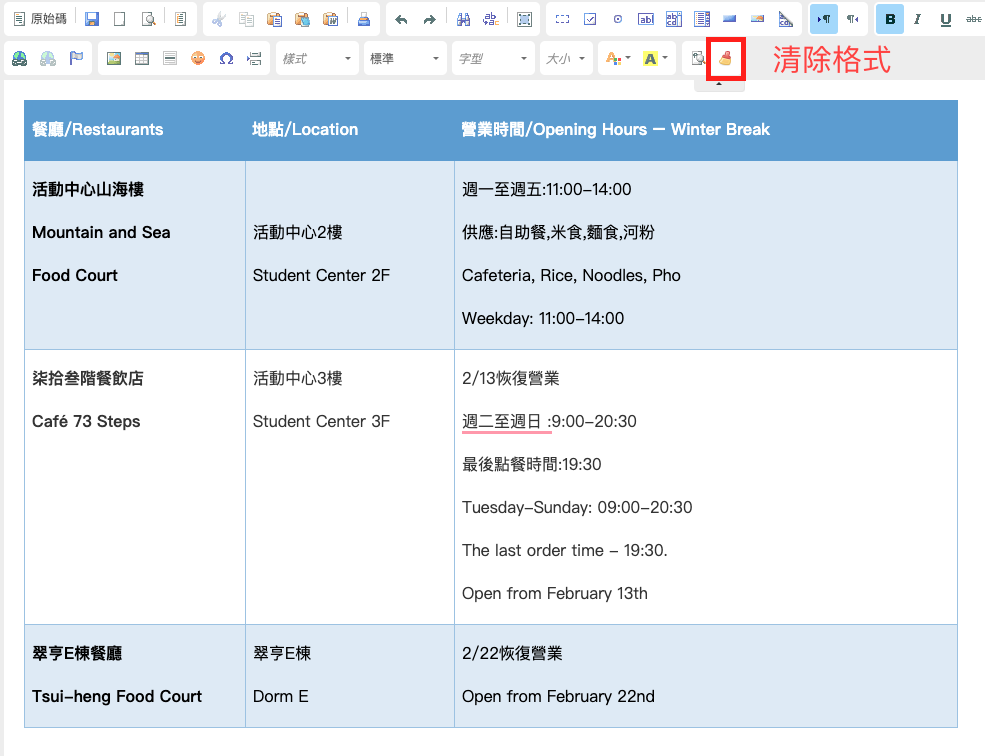
2.進入html編輯畫面,將從word貼上的資訊清除格式,注意,此動作會清除整個頁面的格式,包含其他文字。
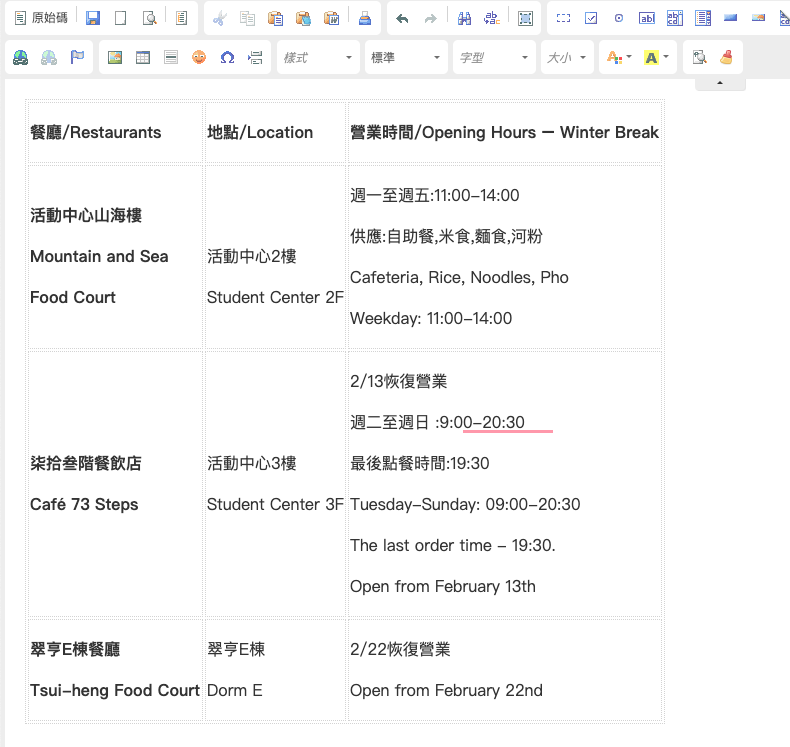
清除後,表格原始的顏色也會一併清除。


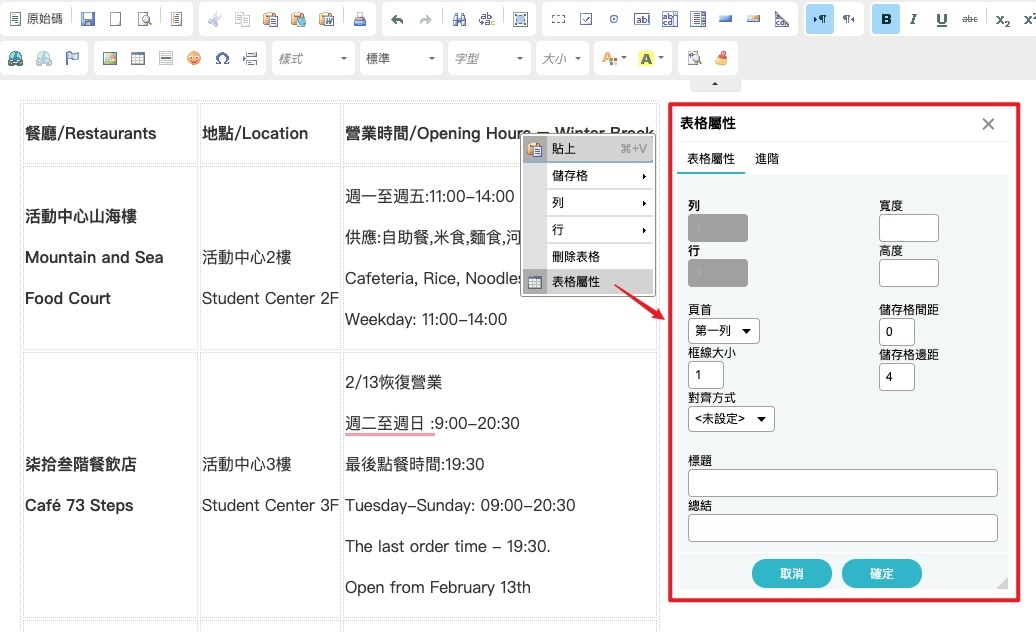
3.清除格式後的表格,可在表格任一處按右鍵,進入表格屬性,可初步設定表格框線粗細(框線大小)、文字與表格的間距(儲存格邊距)、格子之間的間距(儲存格間距)等。寬度高度建議先不設定。

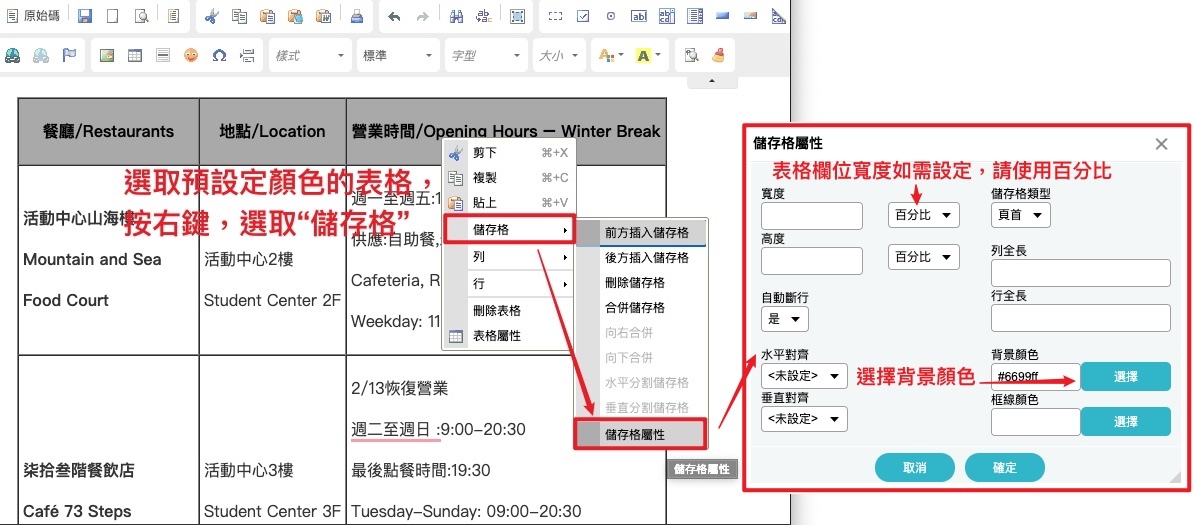
4.如要設定表格顏色,將欲設定底色的儲存格選取後按右鍵,進入儲存格屬性,即可選擇背景顏色。

5.完成以上設定後,即可得到初步符合手機瀏覽的表格。

開始日期:
2020-01-19
活動類型:
主題書展
瀏覽數:
