如何製作網站前導頁面(形象頁)或臨時頁面?
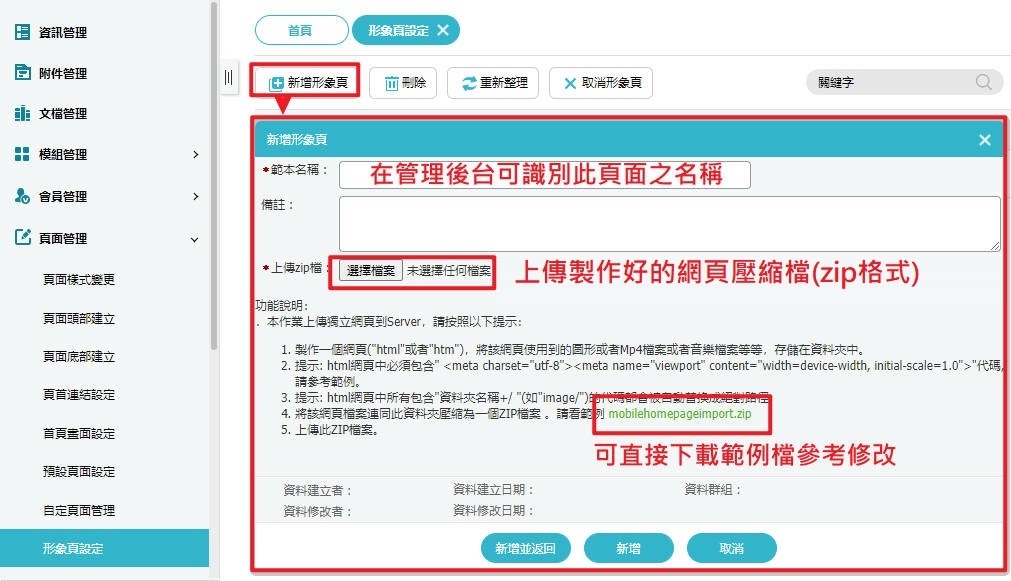
1.至[頁面管理]-[形象頁設定],點選[新增形象頁],在彈出視窗中可以直接上傳已經做好的網頁壓縮檔。
也可在此頁面下方下載系統提供的範例檔進行修改。以下將以簡易修改系統範例檔的方式進行示範說明。

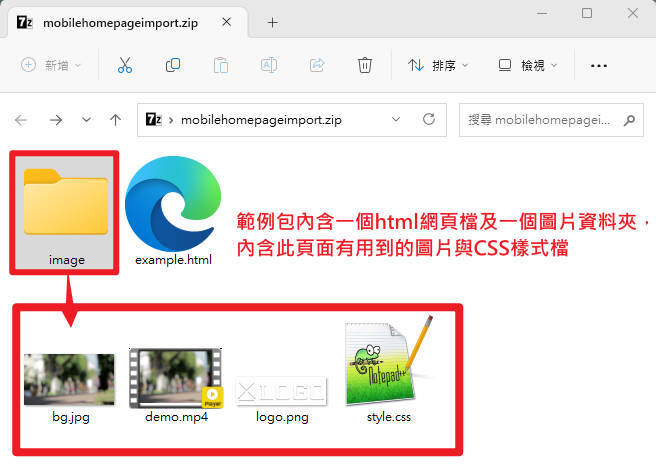
2.下載之系統範例檔內容有一個基本html網頁檔及包含圖片與樣式檔的image資料夾,將兩者一起解壓縮至同一個工作區,以確保圖片、樣式與網頁檔的相對路徑不變。

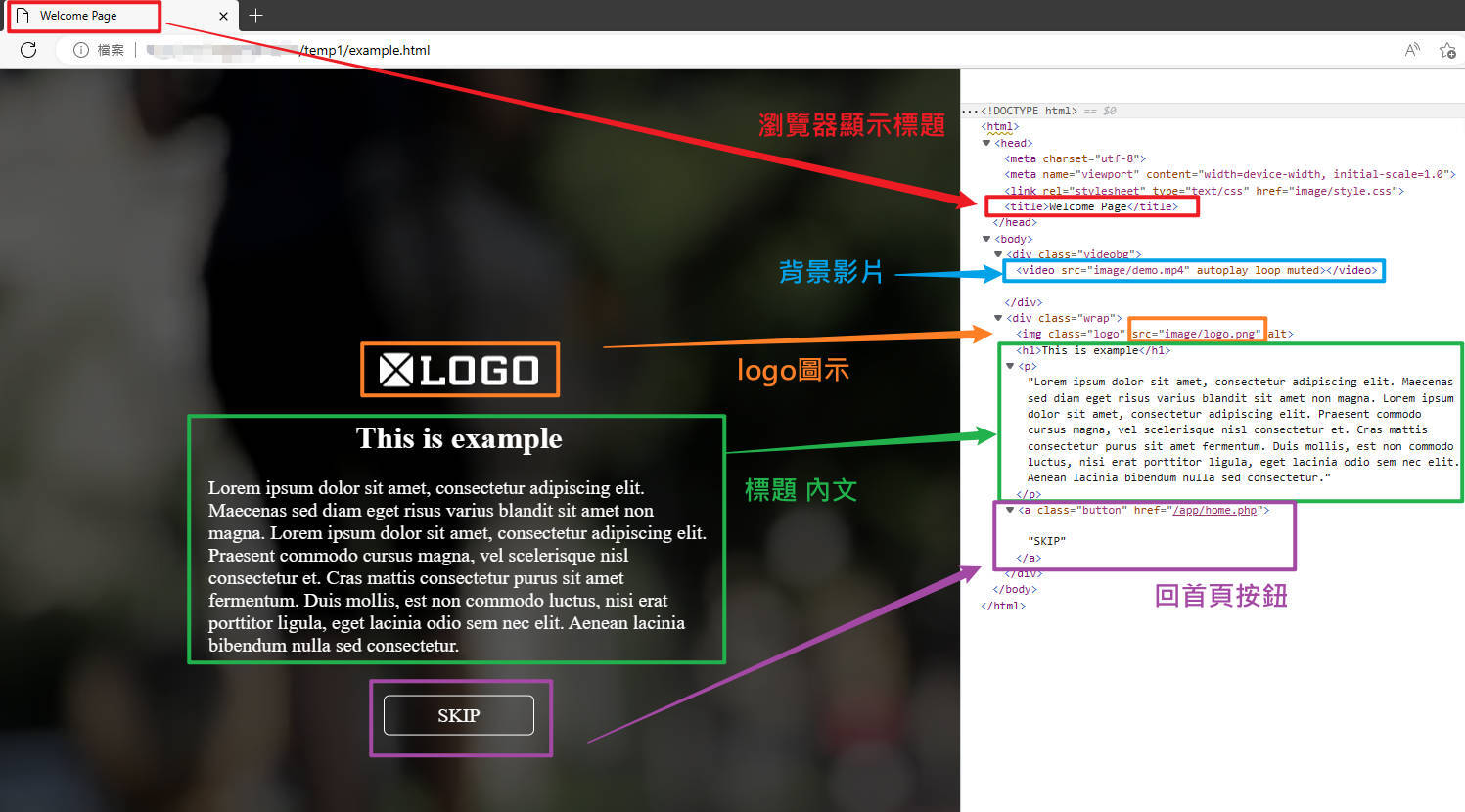
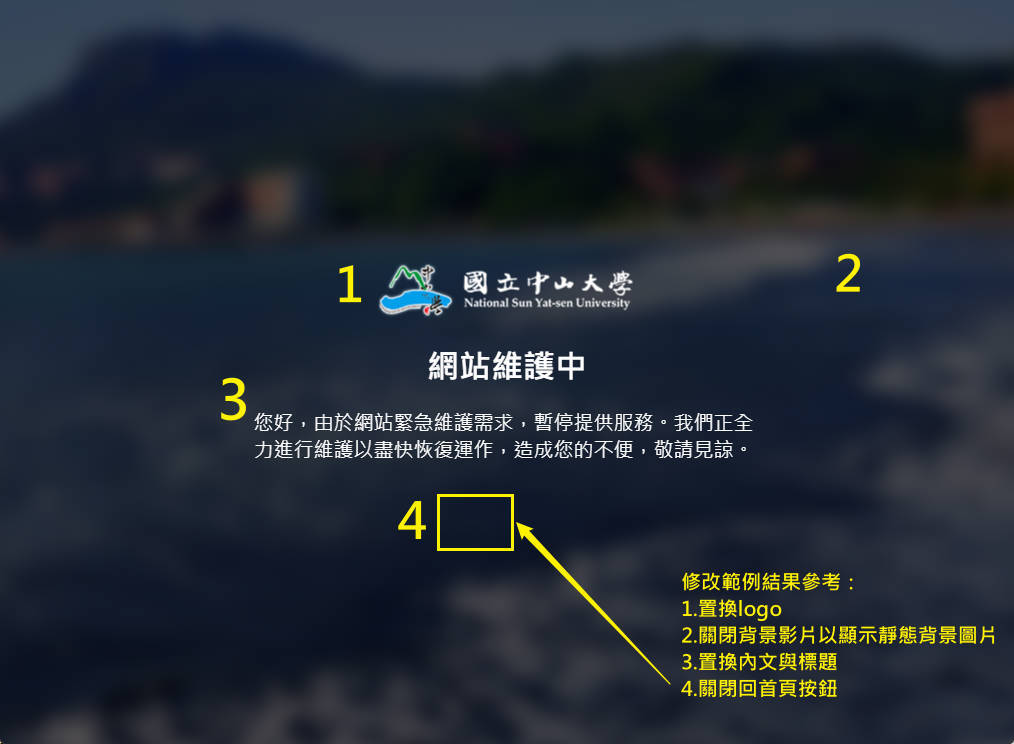
3.直接開啟解壓縮後的example.html檔案可進行預覽,以網頁編輯或程式碼編輯軟體(推薦使用Notpad++)開啟之可進行網頁內容文字的編輯,圖文修改對應的效果與原始碼如下圖所示。
如果不需使用背景影片,可直接移除該段原始碼(藍色框範圍),背景即顯示為另一張靜態圖片(bg.jpg)。
如不希望使用者進入正式首頁,可移除回首頁的超連結按鈕(紫色框範圍)。
圖片的部分則需將製作好要抽換的圖片預先放進image資料夾內,並使用英文檔名。
若要直接使用範例檔的版面僅抽換圖片,則將欲更換的圖片檔名取相同檔名直接取代,但替換的圖片尺寸請盡量與資料夾內的圖片尺寸設定一致。

置換後效果對照,移除動態背景改以校景替代、移除最下方[SKIP]按鈕,避免使用者進入正式首頁。

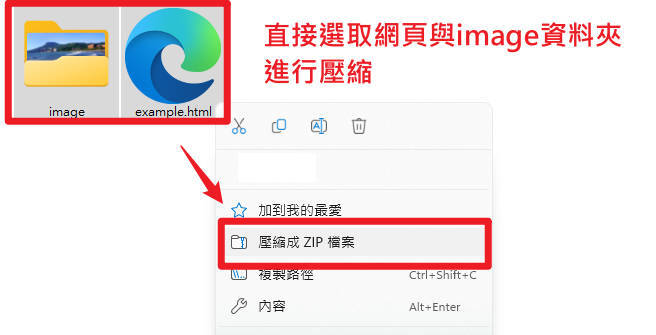
4.修改完成後,請直接選取網頁檔與圖片資料夾打包成zip壓縮檔。

4.回到第1步驟,至[頁面管理]-[形象頁設定],點選[新增形象頁],點選修改後的網頁壓縮檔上傳。
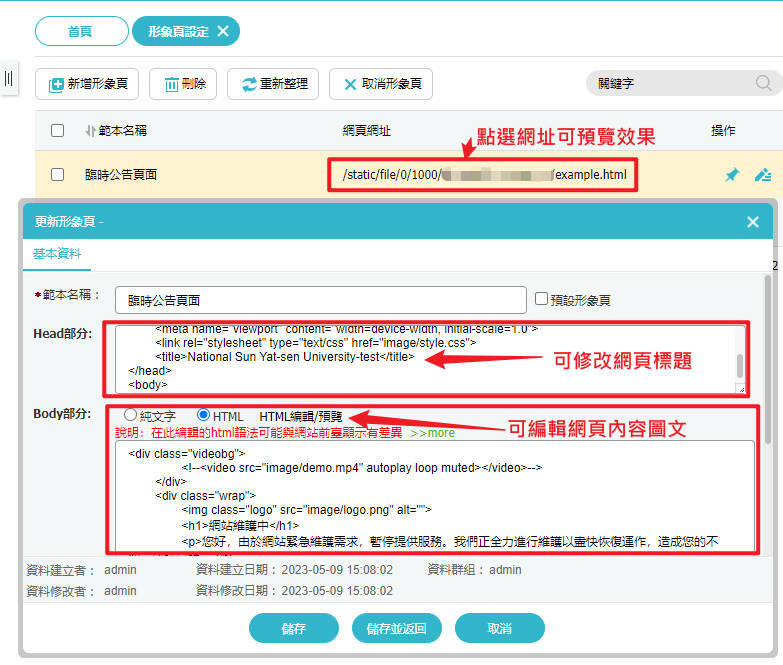
成功上傳後會出現如下畫面,亦可在此進行網頁語法的修改,但如有增修圖片則需重新打包成網頁壓縮檔上傳至新的形象頁,或是在[HTML編輯/預覽]頁面進行圖文上傳與編輯。

5.完成後點選右側圖釘圖示,設定啟用形象頁(圖示轉為旗幟),如臨時公告結束後則勾選欲取消的頁面,點選[取消形象頁],之後從首頁網址連入者即可看到原正式首頁。